普通に画像をはりつけると、通常、上下左右に余白が表れます。ですが、画像をホームページの幅いっぱいに広げたくなったり、画像と画像のつなぎ目をなくしたいなどの状況が出てくるときがあるかもしれません。
また、レスポンシブル対応で、スマホ画面サイズ用の画像とPC画面サイズ用の画像を切り替えたいときもあると思います。
やり方についてを解説していきます。
手順
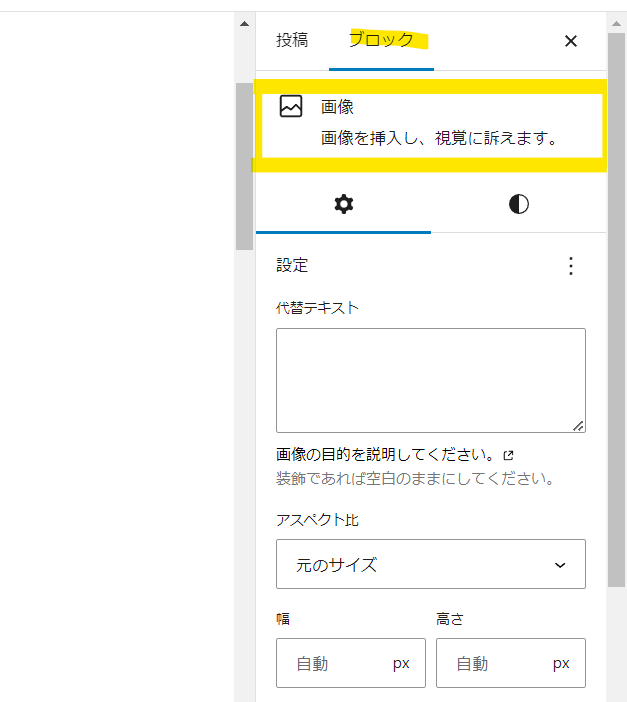
①編集したい(周りの余白をなくしたい)画像にカーソルを合わせてクリック。右側のツールバーのブロック名が”画像”や”カバー”のブロックになっているか確認します。
※ブロック名が画像やカバーになっていないと、うまく反映されません。
②ブロック名のすぐ下に歯車マーク(設定)と円マーク(スタイル)がある場合には、歯車マークのほうを選択できているか確認します。

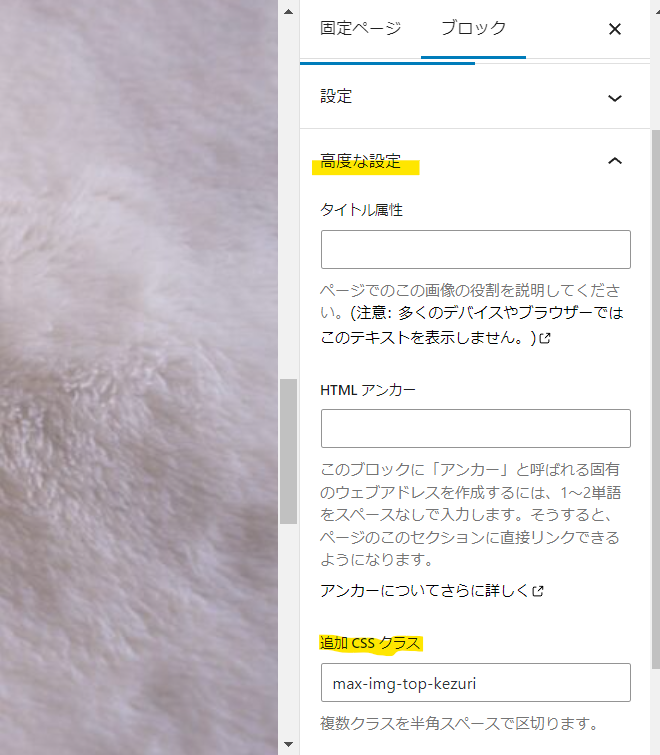
③そのまま下にスクロールすると、高度な設定という箇所があるので、クリックします。

④高度な設定をクリックするとでてくる“追加CSSクラス”に、以下の利用したいクラス名を記入していきます。すべて半角英数字で入力します。
| 行動項目 | クラス名 |
|---|---|
| 画像をコンテンツ幅いっぱいに広げたい(左右の余白だけなくしたい時用) | max-img-normal |
| 画像をコンテンツ幅いっぱいに広げたいパソコンで見るときだけ表示させたい(左右の余白だけなくしたい時用) | max-img-normal-for-pc |
| 画像をコンテンツ幅いっぱいに広げたい(左右の余白だけなくしたい時用) | max-img-normal-for-keitai |
| ページの一番上に使う画像で、ヘッダーとの余白・横の余白をなくしたい。(上の余白が大きい時用) | max-img-for-site-top |
| ページの一番上に使う画像で、ヘッダーとの余白・横の余白をなくしたい。パソコンで見るときだけ表示させたい(上の余白が大きい時用) | max-img-for-site-top-pc |
| ページの一番上に使う画像で、ヘッダーとの余白・横の余白をなくしたい。スマホ・タブレットで見るときだけ表示させたい(上の余白が大きい時用) | max-img-for-site-top-keitai |
| 上に画像があり、上の画像との余白・横の余白をなくしたい | max-img-top-kezuri |
| 上に画像があり、上の画像との余白・横の余白をなくしたい。パソコンで見るときだけ表示させたい | max-img-top-kezuri-for-pc |
| 上に画像があり、上の画像との余白・横の余白をなくしたい。スマホ・タブレットで見るときだけ表示させたい | max-img-top-kezuri-for-keitai |
※スマホ・タブレットだけで表示させたい画像で、上記のクラス(for-keitaiがついたもの)を適用すると、通常のプレビュー画面には映らなくなります。その場合、プレビュー画面をモバイル用にして、画像が正しく出ているかどうか確認が必要です。


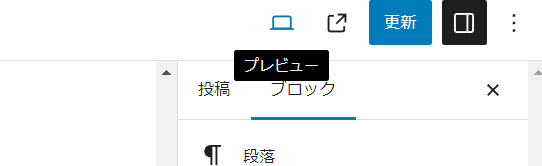
- 右上の更新ボタンの近くにあるプレビューをクリック。
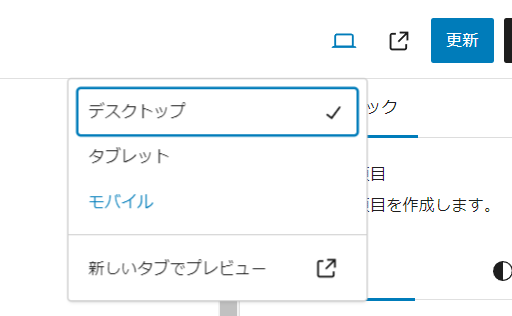
- すると、モバイルという選択肢がでてくるのでクリック。そこで、モバイルのみに表示させたい画像が出てきているはずです。



コメント