予約フォームやお問い合わせフォームの作り方をみていきます。
手順
①コンタクトフォーム作成
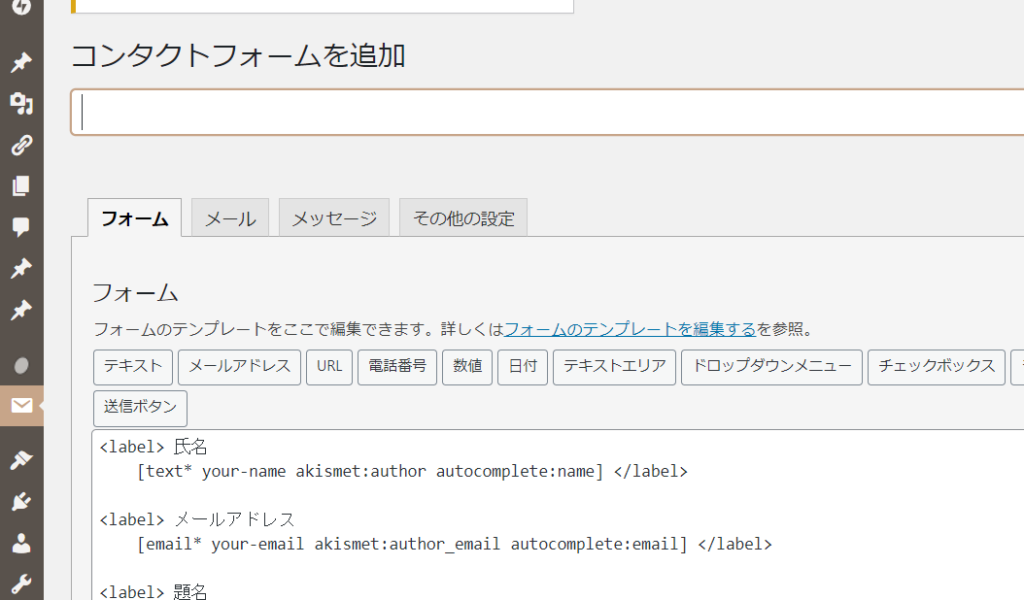
①Contactform 7をクリックし、新規作成。自分にとってわかりやすいタイトルを入力。(お客様には表示されません)

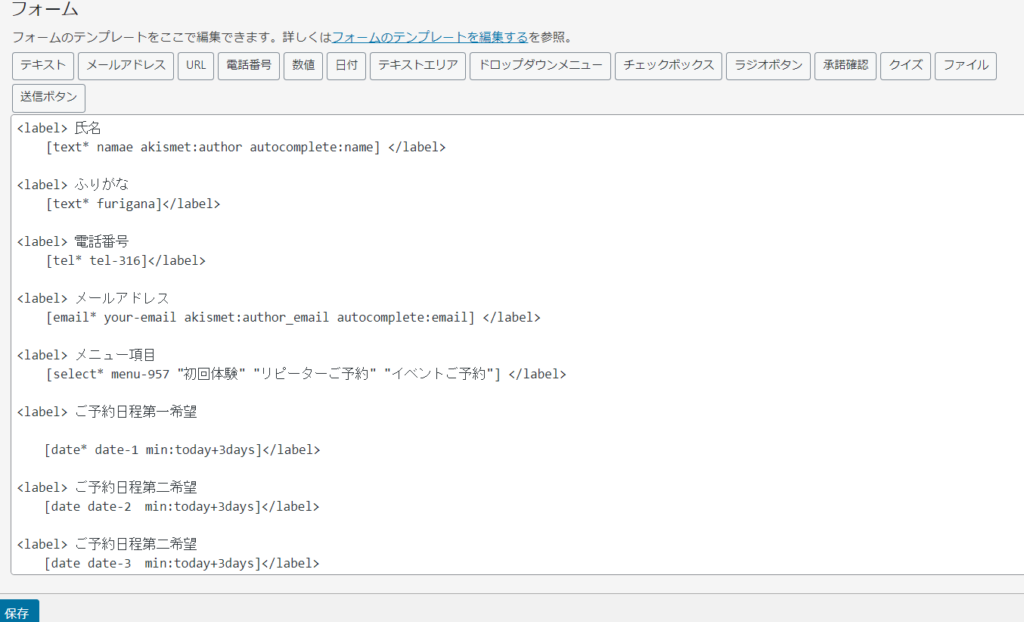
②フォーム内容編集
項目ごとに<label> </label>で囲います。
例 <label>氏名 [○○] </label>
項目のフィールドは、ボタンから自分にあったものを選択します。
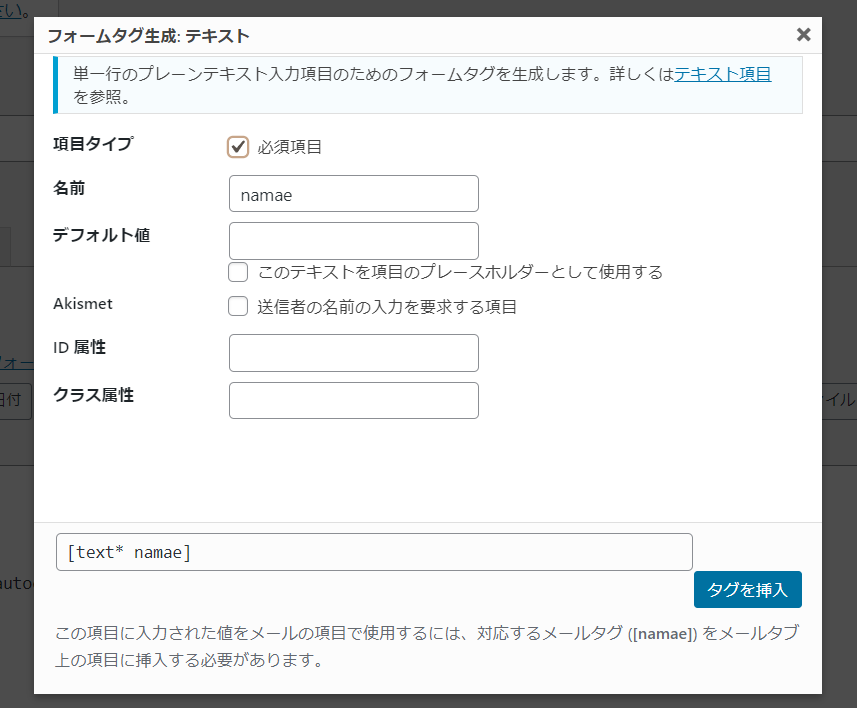
テキストのフィールドをつくりたいとき
項目タイプ必須にすると、お客様が予約フォームに情報を入力する際にこのフィールドが空白のままでは送信できなくなります。
名前は、自分がわかりやすいタグ名をつけておきます。お客様が入力した情報が自分のメールに送られてくる際に、ここで名前のつけたフィールドに入力されたテキストが送られてきます。
タグを挿入します。

フィールドだけ作成してもお客様は何をいれればいいのかわかりにくいため、項目を追加します。
項目追加の時は、<label> </label>で囲います。
<label>氏名 [text* namae]</label>になっていればOK。
*は必須項目にチェックを打った時につくマークです。
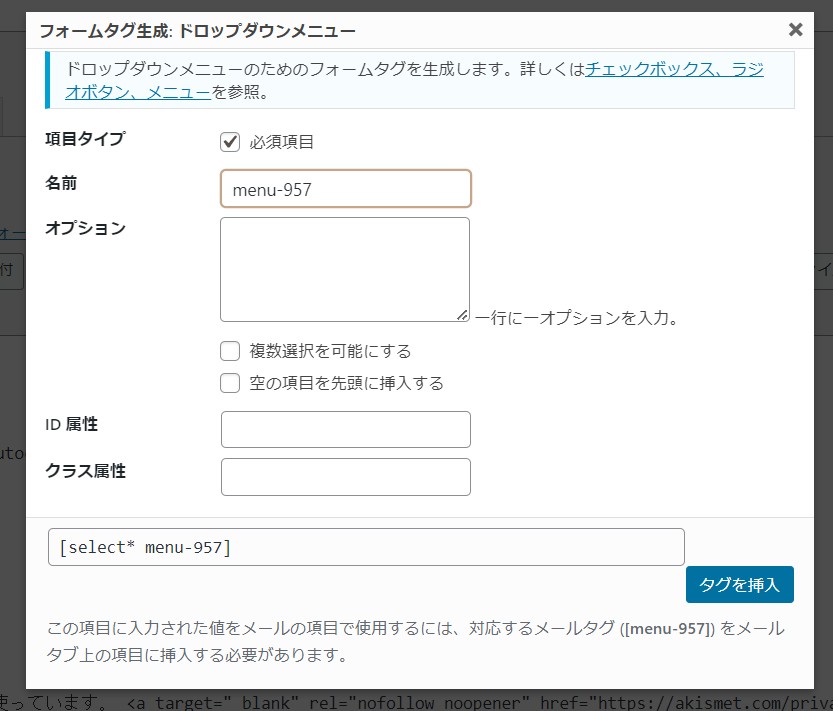
ドロップダウンメニューをつくりたいとき
テキストの時と同様に、必須項目にするのか、また名前を任意のものにします。
オプション内容は今回はメニュー内容を例にしてみていきます。
初回限定 リピーター予約 イベントご予約の3項目から選ばせるので、
一行につき一項目をいれます。

タグ挿入をします。
フィールドだけ作成してもお客様は何をいれればいいのかわかりにくいため、項目を追加します。
項目追加の時は、<label> </label>で囲います。
<label> メニュー内容[select* menu-957 “初回体験” “リピーターご予約” “イベントご予約”]</label>となっていればOK
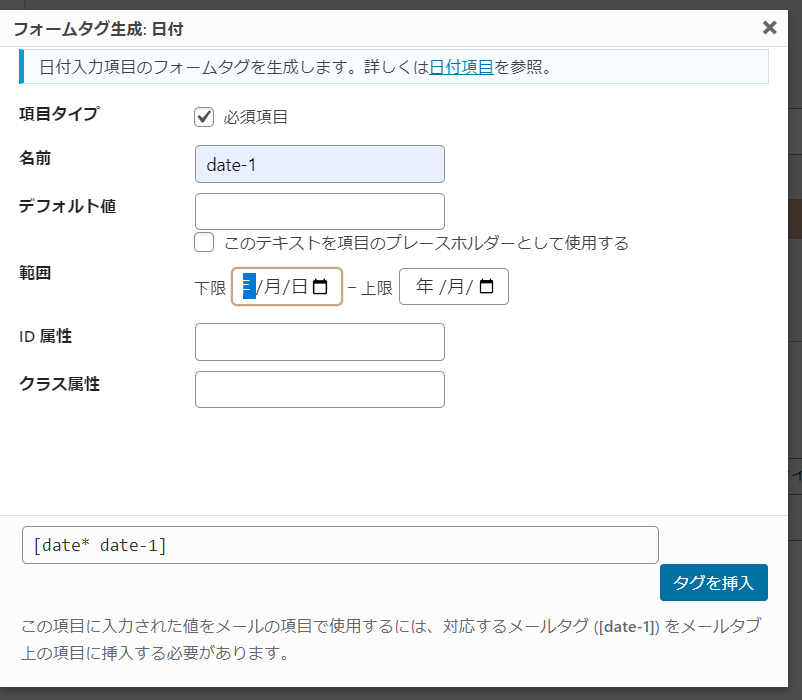
カレンダー入力したいとき
テキストの時と同様に、必須項目にするのか、また名前を任意のものにします。
範囲が日付で決まっている場合には、指定します。
また相対的に範囲を決めることができます。
例 急なご予約を防ぐために、最短のご予約日を入力日から3日以降にしたいときは、min:today+3daysと書きます。

タグ挿入をします。
フィールドだけ作成してもお客様は何をいれればいいのかわかりにくいため、項目を追加します。
項目追加の時は、<label> </label>で囲います。
<label> ご予約日程第一希望[date* date-1 min:today+3days]</label>となっていればOK。範囲指定がない時は、<label> ご予約日程第一希望[date* date-1 ]</label>でOK。
すべてできたら保存します。

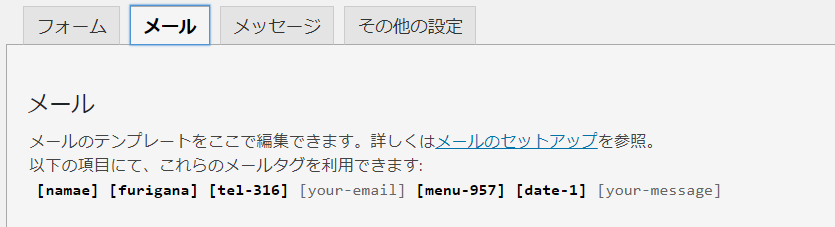
③メール内容編集
メールはお客様が申し込みフォームより送信後、自分のメールへ正しく情報送信されるように設定するものです。
先ほど設定したタグの名前を本文に入力しておくことで、名前に紐づいたフィールドの内容が送られてきます。

太字になっているところはまだ本文内に挿入されていない名前です。必要なフィールド項目の名前はすべて本文内に記載しておきましょう。
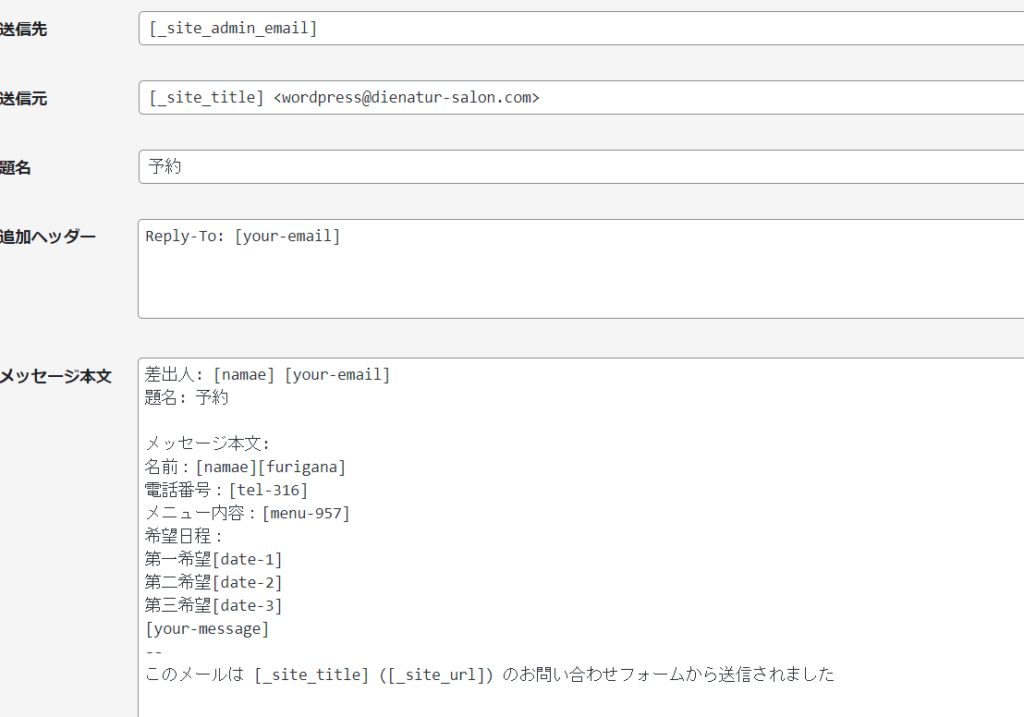
題名はメールのタイトルになりますので、送られてきてわかりやすいタイトルを書いておきましょう。
追加ヘッダーのReply to:[your-email]はこのメールに返信すると、お客様に対して返信できるようになります。デフォルトで設定されていたと思いますので、そのままにしておきましょう。

出来たら忘れずに保存します。
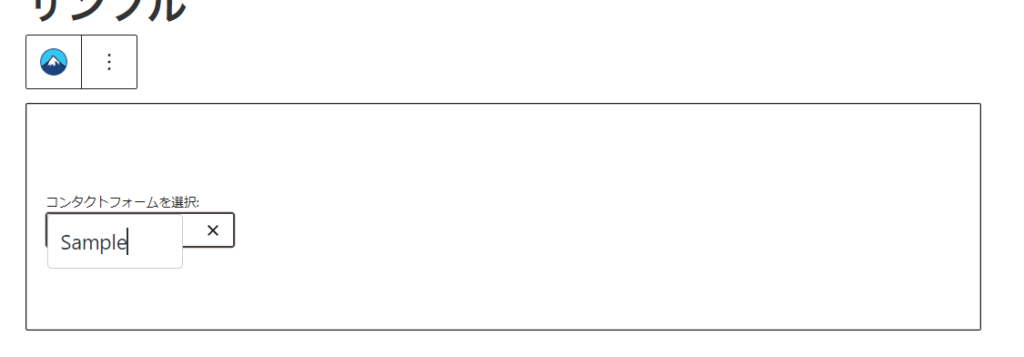
③固定ページの任意の場所にcontactform7のブロックを挿入
富士山マークのブロックを挿入します。
いれたいフォームのタイトルを選びます。

プレビューをして正しく表示されているかを確認します。ここで正しく表示されていない場合、フォームにミスがあります。
例 全角スペースを使っているエラー <label> </label>で囲えていないなど。
また正しくメールが送られてくるかどうかも合わせて確認しましょう。
メールが正しく送られてきたら作成完了です!



コメント